有哪些常见的Loader?他们是解决什么问题的?
· file-loader:把文件输出到一个文件夹中,在代码中通过相对 URL 去引用输出的文件
· url-loader:和 file-loader 类似,但是能在文件很小的情况下以 base64 的方式把文件内容注入到代码中去
· source-map-loader:加载额外的 Source Map 文件,以方便断点调试
· image-loader:加载并且压缩图片文件
· babel-loader:把 ES6 转换成 ES5
· css-loader:加载 CSS,支持模块化、压缩、文件导入等特性
· style-loader:把 CSS 代码注入到 JavaScript 中,通过 DOM 操作去加载 CSS。
· eslint-loader:通过 ESLint 检查 JavaScript 代码

相关推荐HOT
更多>>
项目中的性能优化
keep-alive:缓存的组件的状态,切换组件的时候减少请求(结合实际) 组件销毁的时候, 将绑定的window等相关的事件取消监听,防止内存泄露...详情>>
2023-04-11 16:46:17
自己封装过组件吗?
还封装了错误捕捉ErrorBoundary组件,当捕获到错误的时候更改自身状态,来控制渲染一个备用UI,后来又根据需求,在内部实现了组件加载失败重试...详情>>
2023-04-11 16:32:49
初学java懵了,这个报错是为什么?
那我说了哈,咱妈问咱们,今天是在咱家过年,还是在咱妈家过年。Java中定义的类名是Scanner,那么在本类中使用时,默认这个Scanner就是你自己定...详情>>
2023-03-29 17:41:52
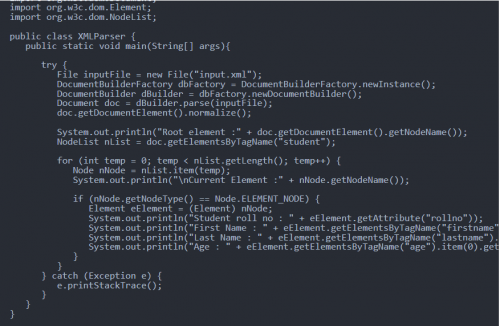
xml解析器
SAX解析器:基于事件驱动的解析器,逐行读取XML文件并触发相应的事件,适用于处理大型XML文件,但需要手动编写事件处理器来处理XML文件中的数据...详情>>
2023-03-21 16:03:51热门推荐
技术干货






















 京公网安备 11010802030320号
京公网安备 11010802030320号