在业务中,初始数据的获取用在那些生命周期方法中
初始数据的获取肯定要在初始化阶段的生命周期钩子函数中执行。
constructor理论上可以执行,因为初始数据的获取往往都是异步的动作。
static getDerivedStateFromProps,不可以,因为这是一个静态方法,内部没有this, 不适合做这个事儿
render 要保证纯净,不能做这个事情,也可能会导致死循环
componentDidMount的时候比较适合。
实际上,react官方说明,render前应该保持纯净不执行副作用动作,所以初始数据的获取最应该放在componentDidMount中,在vue中对应的应该在mounted中执行。

相关推荐HOT
更多>>
自己封装过组件吗?
还封装了错误捕捉ErrorBoundary组件,当捕获到错误的时候更改自身状态,来控制渲染一个备用UI,后来又根据需求,在内部实现了组件加载失败重试...详情>>
2023-04-11 16:32:49
初学java懵了,这个报错是为什么?
那我说了哈,咱妈问咱们,今天是在咱家过年,还是在咱妈家过年。Java中定义的类名是Scanner,那么在本类中使用时,默认这个Scanner就是你自己定...详情>>
2023-03-29 17:41:52
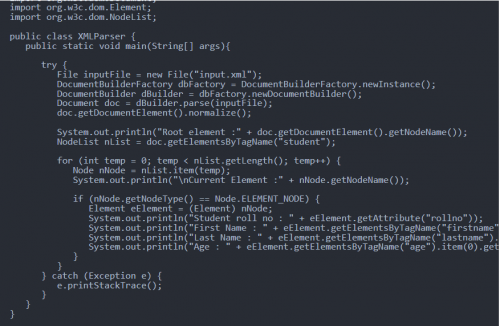
xml解析器
SAX解析器:基于事件驱动的解析器,逐行读取XML文件并触发相应的事件,适用于处理大型XML文件,但需要手动编写事件处理器来处理XML文件中的数据...详情>>
2023-03-21 16:03:51
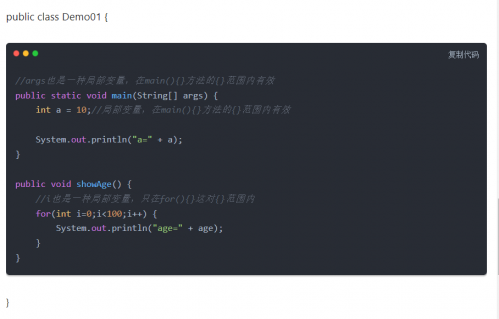
java全局变量
如果全局变量是一个对象,则可以更改该对象的状态,即使变量本身是final类型。当一个方法被调用时,会为该方法在栈上分配一块内存空间,用于存...详情>>
2023-03-17 10:01:40热门推荐
技术干货




















 京公网安备 11010802030320号
京公网安备 11010802030320号