项目中的性能优化
懒加载,优化了首页的加载速度
节流防抖,优化了用户体验及请求访问次数
骨架屏:优化用户体验
计算属性:依赖缓存, 减少频繁且重复的计算,(1 -> 2 -> 1)_.memorize...
keep-alive:缓存的组件的状态,切换组件的时候减少请求(结合实际)
组件销毁的时候, 将绑定的window等相关的事件取消监听,防止内存泄露
v-if 和 v-show: 当内容初始并不展示的时候,并且切换不频繁的时候采用v-if惰性渲染
数据处理:负责的运算,考虑时间、空间复杂度,必要的时候采用时间换空间等技术优化逻辑代码性能

相关推荐HOT
更多>>
项目中的性能优化
keep-alive:缓存的组件的状态,切换组件的时候减少请求(结合实际) 组件销毁的时候, 将绑定的window等相关的事件取消监听,防止内存泄露...详情>>
2023-04-11 16:46:17
自己封装过组件吗?
还封装了错误捕捉ErrorBoundary组件,当捕获到错误的时候更改自身状态,来控制渲染一个备用UI,后来又根据需求,在内部实现了组件加载失败重试...详情>>
2023-04-11 16:32:49
初学java懵了,这个报错是为什么?
那我说了哈,咱妈问咱们,今天是在咱家过年,还是在咱妈家过年。Java中定义的类名是Scanner,那么在本类中使用时,默认这个Scanner就是你自己定...详情>>
2023-03-29 17:41:52
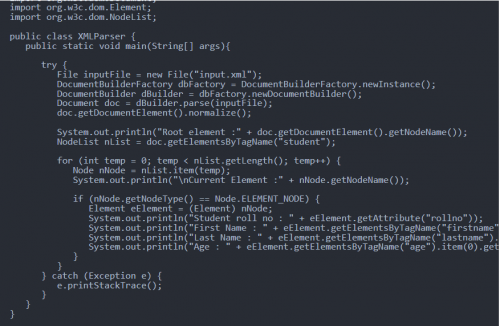
xml解析器
SAX解析器:基于事件驱动的解析器,逐行读取XML文件并触发相应的事件,适用于处理大型XML文件,但需要手动编写事件处理器来处理XML文件中的数据...详情>>
2023-03-21 16:03:51热门推荐
技术干货





















 京公网安备 11010802030320号
京公网安备 11010802030320号