自己封装过组件吗?
封装过的,而且在之前vue和react项目开发中都多多少少的封装过一些组件,有UI组件,封装了样式及单纯的数据渲染、逻辑组件(封装了数据获取、数据分析处理等功能)。
之前做vue项目的时候封装过一个图表的组件,在里面主要去实例化了图表的实例,根据传入的api的接口不同调用不同的接口来获取数据, 又根据传入的数据处理函数的不同,对获取到的处理进行不同的处理,还监听了浏览器尺寸变化, 去动态调整图表的尺寸。
还一个移动端项目里封装过一个通用的列表组件,组件中可以自动获取数据、封装了下拉刷新上拉加载的逻辑,还可以根据传入的属性不同, 调整列表布局为一栏或者两栏布局。
当时用react做管理系统的项目的时候封装了权限控制组件,组件可以自动从store中获取到用户相关的权限信息,以及搭配一些属性来控制对应的内部的组件在没有权限的情况下禁用或者不显示的情况。
还封装了错误捕捉ErrorBoundary组件,当捕获到错误的时候更改自身状态,来控制渲染一个备用UI,后来又根据需求,在内部实现了组件加载失败重试的功能,主要靠的是封装了一个函数来进行组件的懒加载,将渲染的内容处理成函数,当点击ErrorBoundary的错误备用UI中重试按钮后,更新错误状态重新渲染,引起渲染函数的函数重新执行,重新加载。
其他的还有
1、富文本编辑组件,主要是封装成自定义的表单控件,方便在Form中使用。
2、在一个ToC的项目中封装了一个登录鉴权组件,可以根据传入的参数不同,在没有登录的时候,控制内部的组件是否渲染,或者阻止内部组件的用户操作,点击后弹出未登录是否去登录的提示信息。

相关推荐HOT
更多>>
自己封装过组件吗?
还封装了错误捕捉ErrorBoundary组件,当捕获到错误的时候更改自身状态,来控制渲染一个备用UI,后来又根据需求,在内部实现了组件加载失败重试...详情>>
2023-04-11 16:32:49
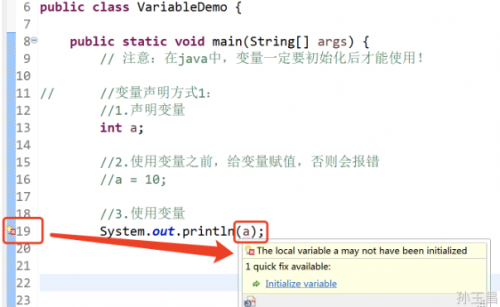
初学java懵了,这个报错是为什么?
那我说了哈,咱妈问咱们,今天是在咱家过年,还是在咱妈家过年。Java中定义的类名是Scanner,那么在本类中使用时,默认这个Scanner就是你自己定...详情>>
2023-03-29 17:41:52
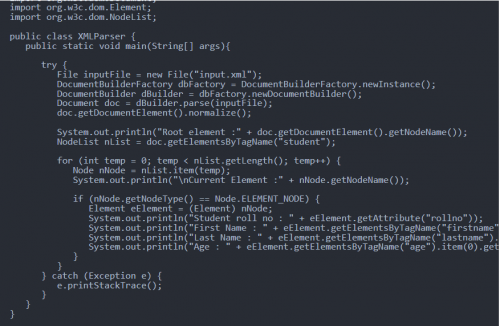
xml解析器
SAX解析器:基于事件驱动的解析器,逐行读取XML文件并触发相应的事件,适用于处理大型XML文件,但需要手动编写事件处理器来处理XML文件中的数据...详情>>
2023-03-21 16:03:51
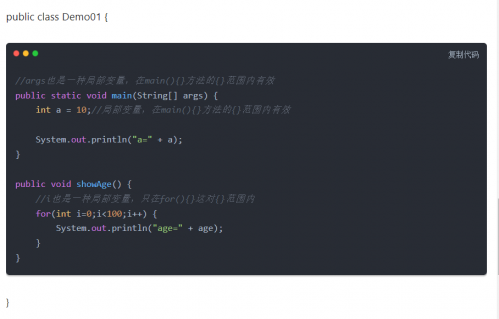
java全局变量
如果全局变量是一个对象,则可以更改该对象的状态,即使变量本身是final类型。当一个方法被调用时,会为该方法在栈上分配一块内存空间,用于存...详情>>
2023-03-17 10:01:40


















 京公网安备 11010802030320号
京公网安备 11010802030320号