说说setState
setState是react类组件更新自身状态的唯一方法,因为react作为纯视图框架,不像vue那样对数据都进行了数据劫持绑定在实例上,当数据更新的时候组件实例对应的watcher会执行,从而引起后续re-render的过程。react只能主动调用setState方法来通知组件进行状态的更新以后虚拟dom的更新、对比、re-render。
setState可以传入一个state对象,采用的是批量更新的方式,并且多个setState会合并,提高更新性能,setState也可以传入一个函数,接收到当前的状态返回出要批量更新的state对象。
setState一般情况下是异步的,也就是说,执行setState之后, 不会马上进行render,并且this.state上的状态也不会马上更新,会等到下一次事件循环中才会去执行。
setState在一些react-api外的方法中可能会是同步的,比如setTimeout、原生dom事件中。
componentDidMount() {
setTimeout(() => {
this.setState({ count: 1 })
console.log(this.state.count)
}, 1000)
document.querySelector('#btn').onclick= (e) => {
this.setState({ count: 1 })
console.log(this.state.count)
}
}复制代码
最近的18+版本已经修复了这个问题, 所有情况下都是异步的

相关推荐HOT
更多>>
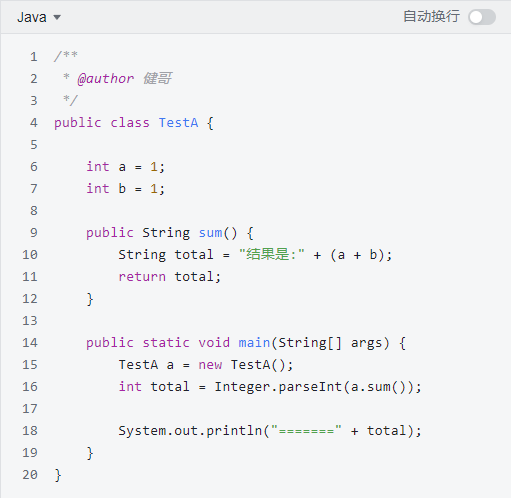
初学java懵了,这个报错是为什么?
那我说了哈,咱妈问咱们,今天是在咱家过年,还是在咱妈家过年。Java中定义的类名是Scanner,那么在本类中使用时,默认这个Scanner就是你自己定...详情>>
2023-03-29 17:41:52
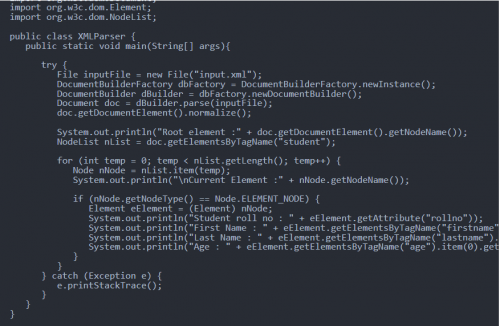
xml解析器
SAX解析器:基于事件驱动的解析器,逐行读取XML文件并触发相应的事件,适用于处理大型XML文件,但需要手动编写事件处理器来处理XML文件中的数据...详情>>
2023-03-21 16:03:51
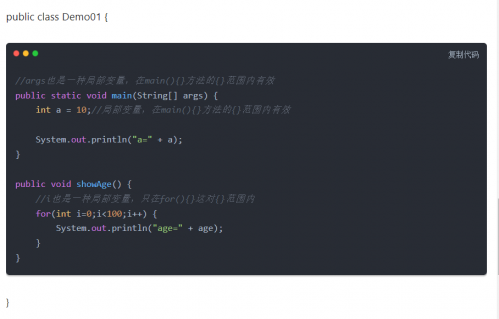
java全局变量
如果全局变量是一个对象,则可以更改该对象的状态,即使变量本身是final类型。当一个方法被调用时,会为该方法在栈上分配一块内存空间,用于存...详情>>
2023-03-17 10:01:40
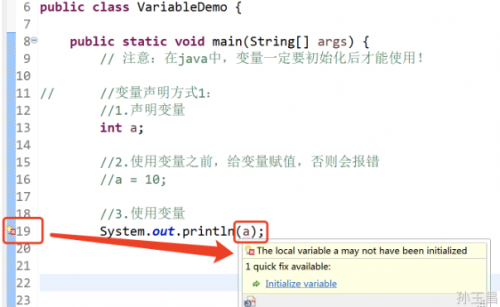
带你手把手解决Java常见Bug
刚开始学习Java语言的小伙伴, 很可能被各种各样的程序bug搞得焦头烂额, 甚至被劝退。别怕,小编将手把手带你了解Java中的异常体系, 如何识别Bug...详情>>
2023-03-13 16:05:00





















 京公网安备 11010802030320号
京公网安备 11010802030320号