React-hooks有哪些 ,用法
React中提供了很多Hooks,常用的有如下几个:
1、useState用来创建持久化的状态
2、useRef可以创建一个ref对象, 可以用于标记dom和子组件,也可以创建一个不会变化的持久数据
3、useEffect 可以用来监听数据变化以及模拟生命周期函数
4、useContext 可以高效便捷的取用Context中传递的value
5、useCallback 用于缓存函数,避免函数重复构建, 提高性能
6、useMemo 实现vue中计算属性的能力,缓存计算结果, 提高性能
7、useLayoutEffect,与useEffect的区别是在render前同步执行
8、useReducer 可以创建一个小型的store, 往往需要搭配Context使用
9、useImperativeHandle 可以给React.forward处理后的函数组件接收到的ref对象拓展功能
10、useid 可以创建一个唯一id
其他的工具中也都有提供一些特别好用的hooks
react-router-dom:
1、useLocation
2、useHistory V5
3、useParams
4、useNavigate V6
5、useSearchParams V6
reduxjs/toolkit
1、useDispatch
2、useSelector
......

相关推荐HOT
更多>>
自己封装过组件吗?
还封装了错误捕捉ErrorBoundary组件,当捕获到错误的时候更改自身状态,来控制渲染一个备用UI,后来又根据需求,在内部实现了组件加载失败重试...详情>>
2023-04-11 16:32:49
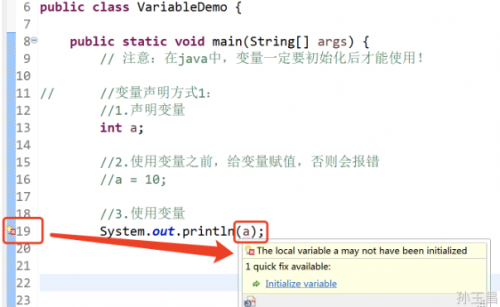
初学java懵了,这个报错是为什么?
那我说了哈,咱妈问咱们,今天是在咱家过年,还是在咱妈家过年。Java中定义的类名是Scanner,那么在本类中使用时,默认这个Scanner就是你自己定...详情>>
2023-03-29 17:41:52
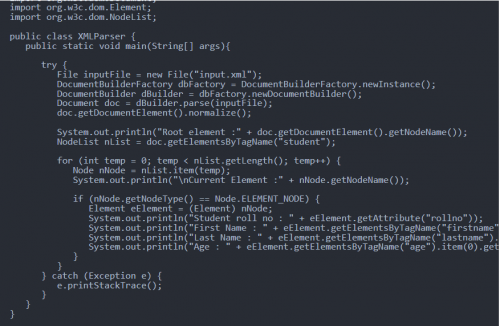
xml解析器
SAX解析器:基于事件驱动的解析器,逐行读取XML文件并触发相应的事件,适用于处理大型XML文件,但需要手动编写事件处理器来处理XML文件中的数据...详情>>
2023-03-21 16:03:51
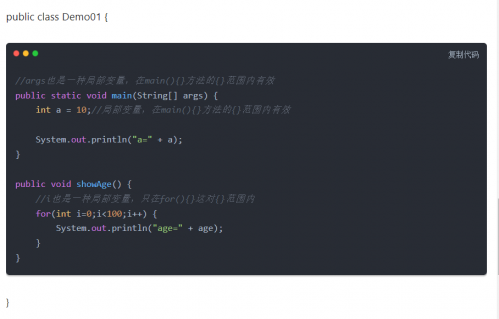
java全局变量
如果全局变量是一个对象,则可以更改该对象的状态,即使变量本身是final类型。当一个方法被调用时,会为该方法在栈上分配一块内存空间,用于存...详情>>
2023-03-17 10:01:40



















 京公网安备 11010802030320号
京公网安备 11010802030320号