做过那些优化(react或者vue)、前端优化
优化开发效率、优化用户体验、优化页面性能
a.开发效率
工程化,如何优化打包效率:区分开发与生产模式,代码压缩、兼容性处理、Tree Shaking,npm包缓存(减少流水线下载依赖包的时间)
代码:规范代码,进行合理代码封装与抽离,减少更新维护成本。
b.优化用户体验
界面美化风格统一,用户交互优化(成功失败提醒、hover手型、骨架屏等交互效果),用户体验优化(错误捕捉ErrorBoundary与重试,避免白屏;懒加载,减少首屏加载时间;数据缓存,合适的接口数据缓存在本地存储, 减少接口调用、keep-alive;)。
c.优化页面性能
代码性能优化:
无意义的重复去执行代码(缓存),算法不够优秀(优化,空间换时间)。
react:数据变化后组件都会考虑重新执行及re-render的动作,如果数据没有发生本质上的更改,此次re-render的过程就是无意义的浪费性能,类组件可以去继承PureComponent,但是PureComponnet是浅层对比,很可能会影响到页面功能,本应该重新渲染也没有重新渲染,此时就需要用ShouldComponentUpdate来进行精准的判断是否继续执行后续动作。函数组件因为属性变化或者某些持久状态变化也会导致整个函数重新执行,此时函数内部的逻辑都需要做缓存,可以利用useMemo、useCallback、useRef之类的Hook来进行缓存,减少代码重复计算及函数或者数据的重复创建、赋值、销毁。
vue:计算属性只有在依赖的数据变化才会重新计算,但是如果计算过程非常复杂,可以考虑手动创建缓存来减少计算。

相关推荐HOT
更多>>
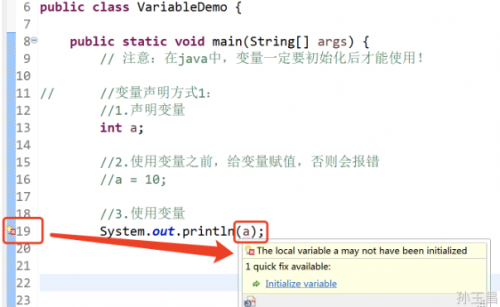
初学java懵了,这个报错是为什么?
那我说了哈,咱妈问咱们,今天是在咱家过年,还是在咱妈家过年。Java中定义的类名是Scanner,那么在本类中使用时,默认这个Scanner就是你自己定...详情>>
2023-03-29 17:41:52
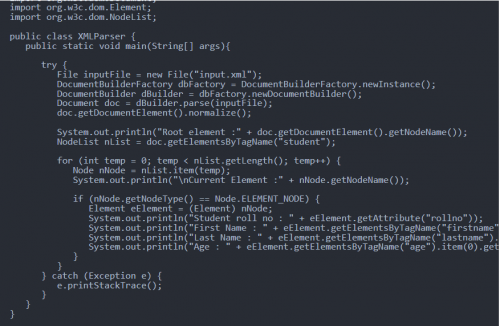
xml解析器
SAX解析器:基于事件驱动的解析器,逐行读取XML文件并触发相应的事件,适用于处理大型XML文件,但需要手动编写事件处理器来处理XML文件中的数据...详情>>
2023-03-21 16:03:51
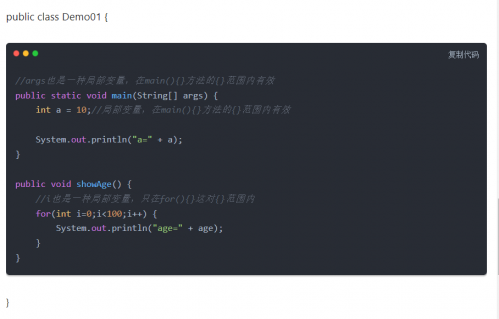
java全局变量
如果全局变量是一个对象,则可以更改该对象的状态,即使变量本身是final类型。当一个方法被调用时,会为该方法在栈上分配一块内存空间,用于存...详情>>
2023-03-17 10:01:40
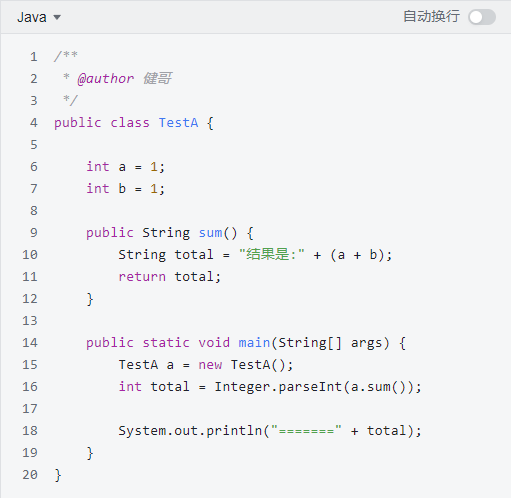
带你手把手解决Java常见Bug
刚开始学习Java语言的小伙伴, 很可能被各种各样的程序bug搞得焦头烂额, 甚至被劝退。别怕,小编将手把手带你了解Java中的异常体系, 如何识别Bug...详情>>
2023-03-13 16:05:00



















 京公网安备 11010802030320号
京公网安备 11010802030320号