重排和重绘
我们来讲一下页面的重排和重绘。
重排, 顾名思义就是重新排列元素重绘, 顾名思义就是重新绘制元素也许这样解释,你还是不能理解,为了帮助我们记忆, 通过这个例子先来看一下页面展示在浏览器上的过程。
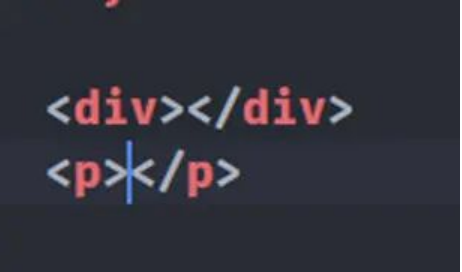
在准备好的Rearrange-redraw.html文件中,定义div和p两个元素,在头部添加style标签,作为内部样式表使用。

定义选择器 div ,声明样式 width: 200px; height: 200px; background-color: orange;
定义选择器 p 声明样式 width: 300px;height: 300px;background-color: skyblue;
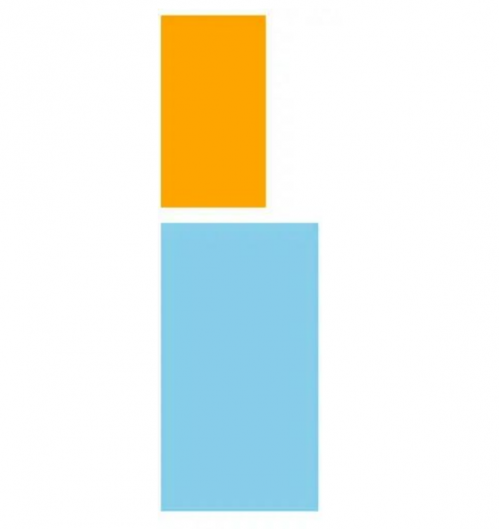
打开页面我们看到内容显示了。

那么我们写的 html 和 css 是如何被呈现在页面上的呢?
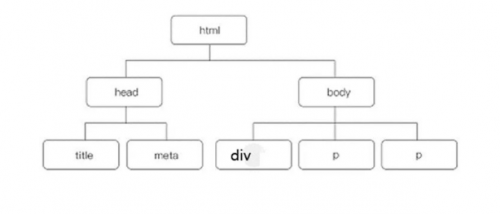
其实, 首先浏览器会捕获到 html 结构, 生成一个 html树结构, 这个结构内的所有标签是没有样式出现的, 只是标明了 标签和标签之间的父子关系而已

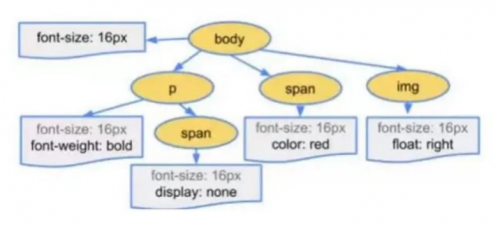
接下来, 浏览器还会拿到你写的 css 样式, 解析以后生成一个 css 树结构, 这个结构是没有和 html 结合, 只是一个 css 样式说明的树状结构

再来, 浏览器就会把拿到的 html树 和 css树 相结合, 将两个树慢慢融合在一起, 组成一个 rander树, 这里面就会把 标签和样式 结合在一起, 呈现出页面中的效果
最后, 就是由浏览器来把这个 rander树 一笔一笔的 “画” 在页面上, 我们看到的页面就出现了。
知道了页面展示在浏览器上的过程过程, 我们再来聊一下重排和重绘
当我们通过后期的操作, 让页面中的节点发生了尺寸变化, 那么会因为一个元素的改变而导致整个页面发生变化, 可能后续的元素位置都会发生改变, 那么这个时候, 就会重新排列所有元素, 也就是说会触发重排, 也就是重新用 html树 和 css树 结合,去生成新的 rander 树,来进行新一次的绘制
当我们通过后期的操作, 让页面中的节点发生一些外观上的变化, 比如改变背景颜色, 文字颜色, 边框颜色 的时候, 不会导致页面排列元素的变化, 只是当前一个节点发生变化, 对其他节点没有影响, 那么这个时候不需要重新排列元素, 只需要重新绘制当前这个节点即可, 这个行为叫做重绘

相关推荐HOT
更多>>
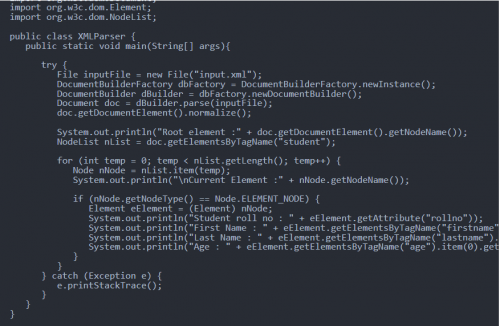
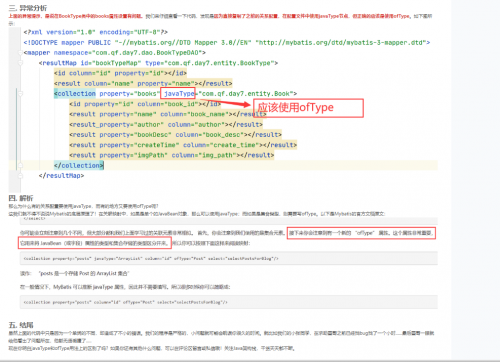
xml解析器
SAX解析器:基于事件驱动的解析器,逐行读取XML文件并触发相应的事件,适用于处理大型XML文件,但需要手动编写事件处理器来处理XML文件中的数据...详情>>
2023-03-21 16:03:51
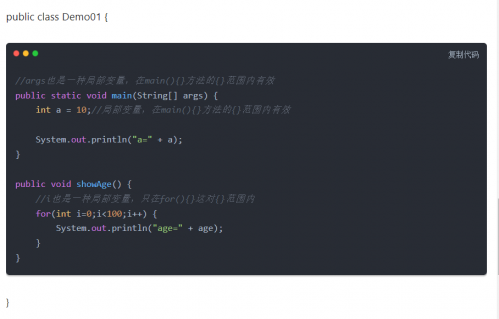
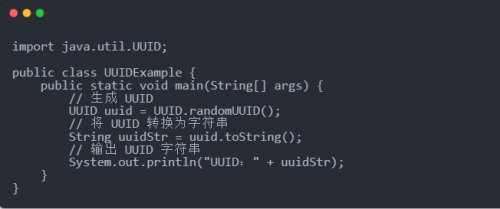
java全局变量
如果全局变量是一个对象,则可以更改该对象的状态,即使变量本身是final类型。当一个方法被调用时,会为该方法在栈上分配一块内存空间,用于存...详情>>
2023-03-17 10:01:40
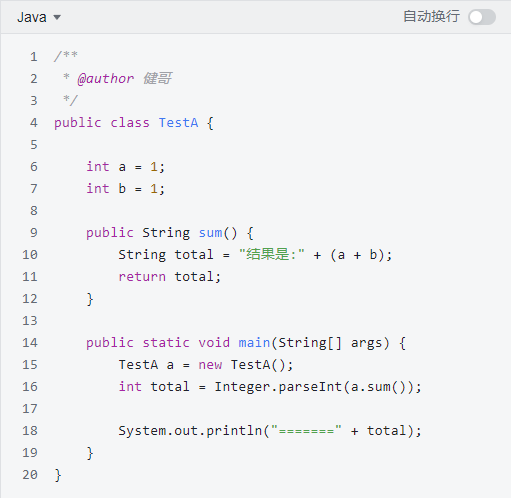
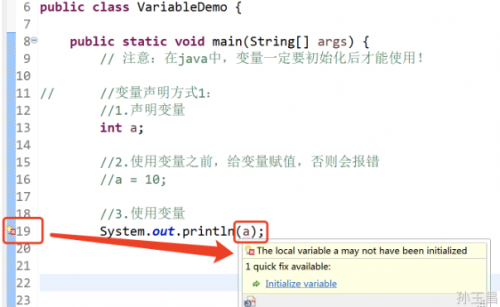
带你手把手解决Java常见Bug
刚开始学习Java语言的小伙伴, 很可能被各种各样的程序bug搞得焦头烂额, 甚至被劝退。别怕,小编将手把手带你了解Java中的异常体系, 如何识别Bug...详情>>
2023-03-13 16:05:00
JavaScript 内的 this 指向
在 javascript 语言中, 有一个奇奇怪怪的 "关键字" 叫做 this详情>>
2023-03-07 15:21:00






















 京公网安备 11010802030320号
京公网安备 11010802030320号