圣杯布局
本文,我们学习经典的三列布局——圣杯布局。
圣杯布局,顾名思义,中间容器高,旁边两侧的容器低,整个布局看上去像一个圣杯。
我们来实现一下。
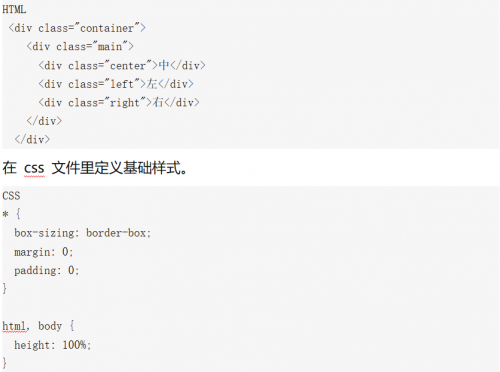
创建 grail-layout.html 文件和 grail-layout-style.css 文件。在 html 里构建基础代码,引入外部样式。

在 body 里添加一个 div 容器,定义类属性。在容器里定义子元素 div,定义类属性。在子元素main 里面 添加三个 div 容器,定义样式类分别为,class="left",class="right",填入一些文本。

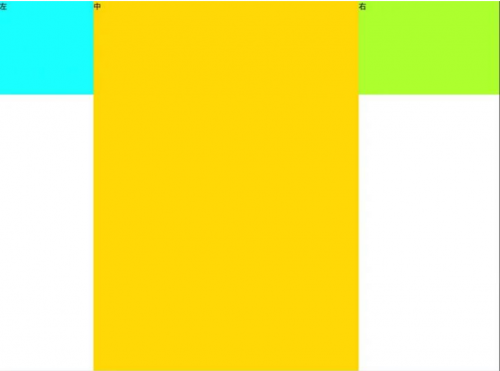
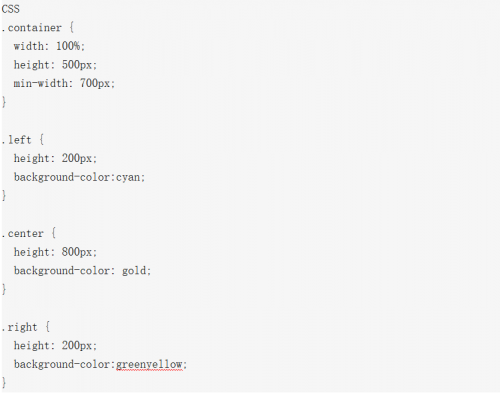
定义选择器 .container,声明样式:width: 100%,height: 500px,min-width: 700px。外层容器宽度小于等于700像素,高度固定。
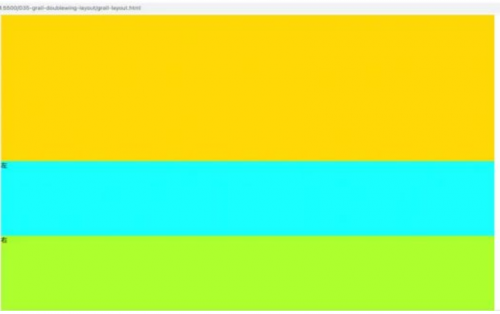
定义选择器 .left,声明样式:height: 200px,background-color:pink。给左侧容器设置固定高度,并添加一个背景颜色。
定义选择器 .center,声明样式:height: 800px,background-color: gold。给中间容器设置固定高度,并添加一个背景颜色。
定义选择器 .right,声明样式:height: 200px,background-color:greenyellow。给右侧容器设置固定高度,并添加一个背景颜色。

在浏览器里预览一下效果。
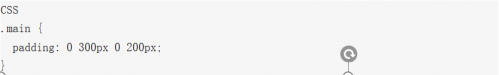
回到 css,定义选择器 .main,声明样式:padding: 0 300px 0 200px,给左右两侧的容器留出空间。
看一下效果。左边留出 200px 间隙,右面留出 300px 间隙。



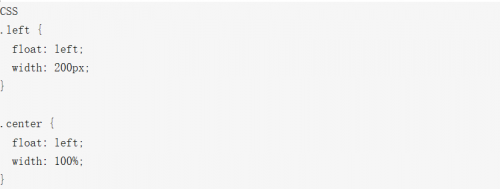
下一步,我们要做的就是将左右两个子元素,放置到左右两个间隙处,这里需要用到浮动和负margin。给 left 添加样式 float: left,width: 200px,使左侧容器左浮动,宽度等于间隙的大小。给 center 添加样式 float: left,width: 100%,使中间容器也左浮动,宽度撑满父容器。

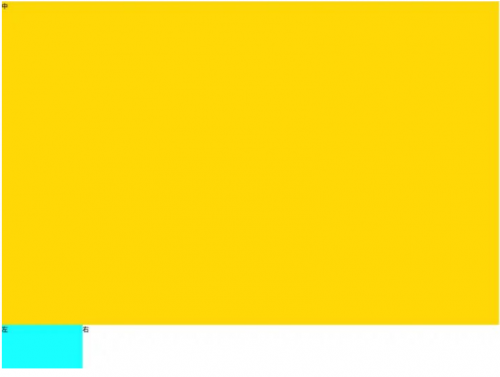
我们看,因为中间容器宽度为 100%,左侧容器折行到了下面。

因为中间容器宽度为 100%,外层容器已经装不下左侧容器,只能折行显示到下面。想要实现左侧容器回到页面左上角,只需要将左侧容器向左移动 父容器宽度即可。
回到 css,我们就给 left 添加一样式 margin-left: -100%。
再看一下效果,左侧容器盖在了中间容器上面,但它的位置应该在屏幕的左上角。

继续给 left 添加样式:position: relative,right: 200px,再让它向左移动 200px。
这样,左侧容器的布局就完成了。接下来调整右测容器的布局。
和左侧容器一样的思路,给 right 添加样式:float: left,width: 300px,margin-right: -300px。
看一下最终效果,当缩放窗口时,左右两个容器固定不动,中间容器自适应。到这儿,圣杯布局就大功告成了!
关于圣杯布局有一点需要注意:由于三个子元素都是浮动的,撑不开父元素的高度,这就需要给父元素设置固定高度,或者做浮动的清理。
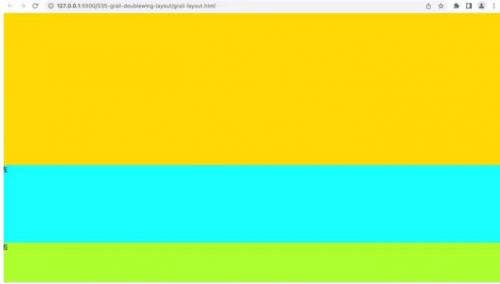
有关经典的三列布局——圣杯布局,就讲完了。最后布置一个作业,根据屏幕上提供的 html 结构,完成另一个经典的三列布局——双飞翼布局效果。
双飞翼布局和圣杯布局最大的不同就是,它多了一个包裹着中间元素的容器。当给 container 容器添加了边框后,要求左右两个容器在边框内部排列。

文章配套教程链接:https://www.bilibili.com/video/BV1oU4y1278g?p=97

相关推荐HOT
更多>>
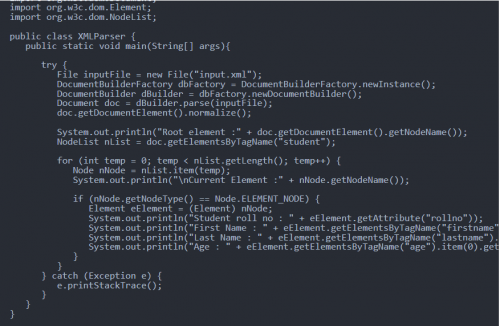
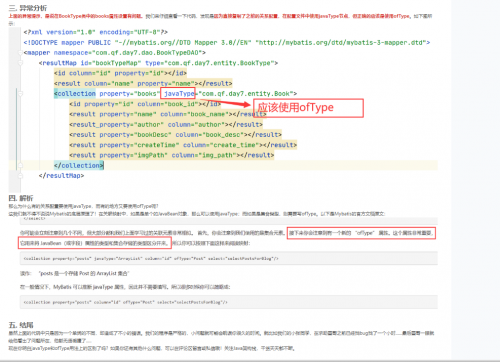
xml解析器
SAX解析器:基于事件驱动的解析器,逐行读取XML文件并触发相应的事件,适用于处理大型XML文件,但需要手动编写事件处理器来处理XML文件中的数据...详情>>
2023-03-21 16:03:51
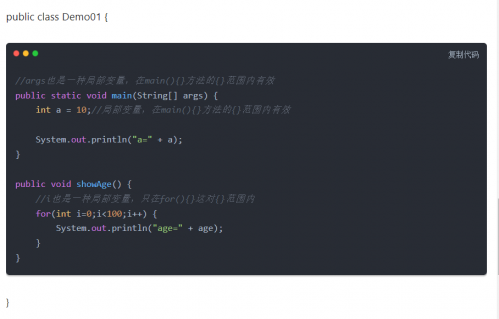
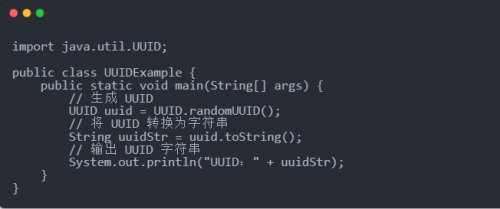
java全局变量
如果全局变量是一个对象,则可以更改该对象的状态,即使变量本身是final类型。当一个方法被调用时,会为该方法在栈上分配一块内存空间,用于存...详情>>
2023-03-17 10:01:40
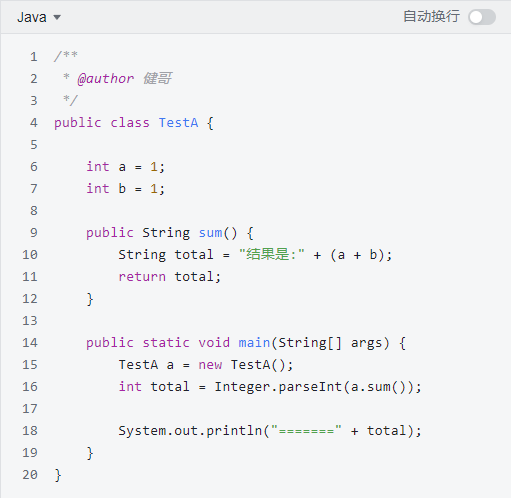
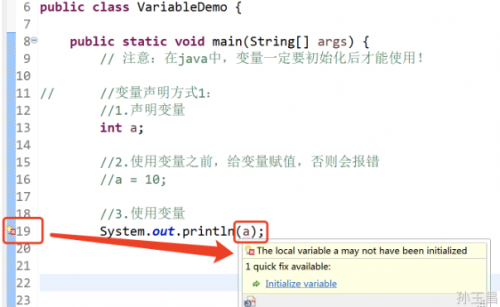
带你手把手解决Java常见Bug
刚开始学习Java语言的小伙伴, 很可能被各种各样的程序bug搞得焦头烂额, 甚至被劝退。别怕,小编将手把手带你了解Java中的异常体系, 如何识别Bug...详情>>
2023-03-13 16:05:00
JavaScript 内的 this 指向
在 javascript 语言中, 有一个奇奇怪怪的 "关键字" 叫做 this详情>>
2023-03-07 15:21:00






















 京公网安备 11010802030320号
京公网安备 11010802030320号