郑州Web前端学习入门之CSS菜单图标知识梳理
CSS是一种用来表现HTML或XML等文件样式的计算机语言,它是Web前端人才必须要掌握的基础技能之一。想要学习Web前端,最开始的基础学习一定是CSS。接下来的郑州Web前端学习入门千锋老师就给大家简单分享CSS菜单图标相关知识。
一般在写网页的时候会遇到一些小图标,通常一些复杂的图标我们可以选择使用第三方图标库,但是一些比较简单的小图标,像这种(如下图):

小图标就可以不用引入第三方图标库,通过CSS就可以轻易实现。那么我们一起来看一下怎么实现的。
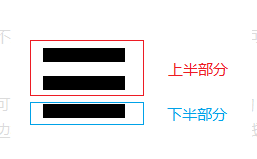
其实这个图标可以使用border边框这个属性实现的,不同的border-style会展现不同的小图标。这个图标可以使用边框中double(双线)和solid(实线)这两个属性值来实现,我们来分析一下这个图标(如下图):

上半部分可以使用double这个值,边框double(双线)中两根线及中间的距离可以写成等分的,比如写的双线宽度是9px,上半部分的第一根线分得3px,中间距离分得3px,第二根线分得3px。
下半部分可以使用solid这个值,小图标上这三根线的宽度是一样的,所以写的宽度要跟double双线等分的值是一致,第二根线和第三根线中间的空隙可以通过高度实现,代码如下:
/* CSS修饰 */
.menu{
border-top: double 9px #000;
border-bottom: solid 3px #000;
height: 3px;
width: 18px; /* 设置小图标的大小 */
}
咱们除了可以通过标签实现,也可以通过伪元素实现,代码如下:
/* CSS修饰 */
.menu:after{
content:'';
display: block;
border-top: double 9px #000;
border-bottom: solid 3px #000;
height: 3px;
width: 18px;
}
CSS的主要用途是静态地修饰网页以及配合各种脚本语言动态地对网页各元素进行格式化,在日常工作中,HTML+CSS+JavaScript是Web前端人才工作的三大神器。而随着越来越多的人加入到前端行列以及企业招聘技能的提升,想要拿高薪我们需要更系统的学习和更丰富的实战。
千锋郑州Web前端培训以就业为导向制定课程大纲,采用全程面授、项目驱动教学模式,专业负责的大牛老师全程跟班辅导,具有多年经验的职业规划师为你讲解求职技巧并推荐就业,你将拥有更多的就业优势和就业机会!

相关推荐HOT
更多>>
大数据培训学习什么,你了解多少
大数据培训学习什么?你了解多少?随着互联网技术的不断发展,大数据技术开始走进人们的视野,并成为现阶段吃香的技术能力之一。那么熟练掌握大...详情>>
2023-03-16 15:16:01
云计算培训怎么样?可靠吗
云计算培训怎么样?可靠吗?靠不靠谱要看你什么要求了,因人而异。但如果你是想通过培训机构快速掌握好技能,然后进入行业,这个一般都没有问题...详情>>
2023-03-07 14:51:00
java编程工资多少?主要学哪些内容
java编程工资多少?主要学哪些内容?java程序员的月收入在6000-20000不等,在一线城市有工作经验的java程序员的薪资收入会高一些,在二三线城市...详情>>
2023-02-24 14:56:07
it工程培训机构,云计算难学吗
下面给小伙伴们列举一个学习大纲参考: 第一阶段: 零基础入门 1、计算机基础 2、Raid设置与网络服务基础 3、网络基础 第...详情>>
2022-12-01 17:48:04
























 京公网安备 11010802030320号
京公网安备 11010802030320号