郑州Web前端学习入门之JS继承方式详解
JS是每一个Web前端工程师都需要掌握的技术,它涵盖的知识点多且杂,让很多初学者伤透了脑筋。众所周知,JS是一门基于原型链的语言,而“继承”就和“原型链”这一概念息息相关。接下来的郑州Web前端学习入门就给大家介绍一下JS常见的6种继承方式。
1、原型链继承。
即利用原型让一个引用类型继承另外一个引用类型的属性和方法。原型链继承的缺点是父类新增原型方法/原型属性子类都能访问到,父类一变其它的都变了。
参考代码:

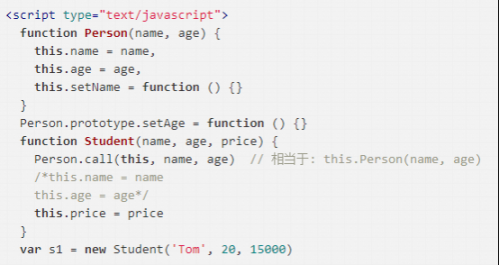
2、借用构造函数继承。
主要是借用构造函数的基本思想就是利用call或者apply把父类中通过this指定的属性和方法复制(借用)到子类创建的实例中。缺点:1)只能继承父类的实例属性和方法,不能继承原型属性/方法;2)无法实现构造函数的复用,每个子类都有父类实例函数的副本,影响性能,代码会臃肿。
参考代码:

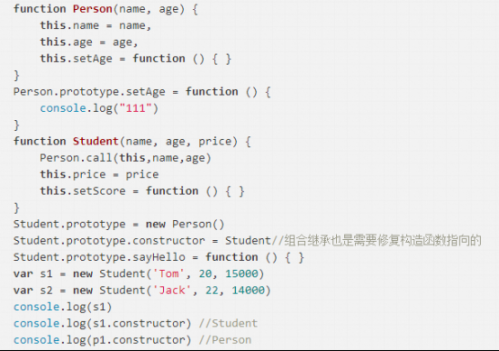
3、组合继承。
是将原型链继承和构造函数继承这两种模式的优点组合在一起,通过调用父类构造,继承父类的属性并保留传参,然后通过将父类实例作为子类原型,实现函数复用。缺点是:父类中的实例属性和方法既存在于子类的实例中,又存在于子类的原型中,不过仅是内存占用,因此,在使用子类创建实例对象时,其原型中会存在两份相同的属性/方法。
参考代码:

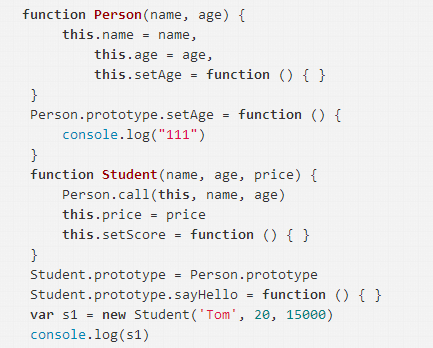
4、原型式继承
通过父类原型和子类原型指向同一对象,子类可以继承到父类的公有方法当做自己的公有方法,而且不会初始化两次实例方法/属性。缺点是:1)原型链继承多个实例的引用类型属性指向相同,存在篡改的可能;2)无法传递参数,无法实现复用。
参考代码:

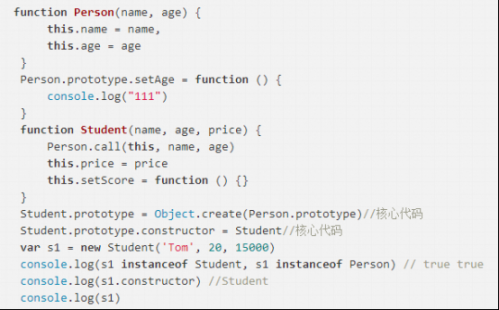
5、寄生式继承
借助原型可以基于已有的对象来创建对象,var B = Object.create(A)以A对象为原型,生成了B对象。B继承了A的所有属性和方法。这是目前来说,最完美的继承方法!
参考代码:

6、ES6中class的继承
ES6中引入了class关键字,class可以通过extends关键字实现继承,还可以通过static关键字定义类的静态方法,这比ES5的通过修改原型链实现继承,要清晰和方便很多。需要注意的是,class关键字只是原型的语法糖,JS继承仍然是基于原型实现的。缺点:并不是所有的浏览器都支持class关键字!
如果你想了解更多JS学习教程资料,可以来千锋郑州Web前端学习班快速入门,专业大牛老师带你,让你把前端学到不可思议的高度!

相关推荐HOT
更多>>
大数据培训学习什么,你了解多少
大数据培训学习什么?你了解多少?随着互联网技术的不断发展,大数据技术开始走进人们的视野,并成为现阶段吃香的技术能力之一。那么熟练掌握大...详情>>
2023-03-16 15:16:01
云计算培训怎么样?可靠吗
云计算培训怎么样?可靠吗?靠不靠谱要看你什么要求了,因人而异。但如果你是想通过培训机构快速掌握好技能,然后进入行业,这个一般都没有问题...详情>>
2023-03-07 14:51:00
java编程工资多少?主要学哪些内容
java编程工资多少?主要学哪些内容?java程序员的月收入在6000-20000不等,在一线城市有工作经验的java程序员的薪资收入会高一些,在二三线城市...详情>>
2023-02-24 14:56:07
it工程培训机构,云计算难学吗
下面给小伙伴们列举一个学习大纲参考: 第一阶段: 零基础入门 1、计算机基础 2、Raid设置与网络服务基础 3、网络基础 第...详情>>
2022-12-01 17:48:04
























 京公网安备 11010802030320号
京公网安备 11010802030320号