千锋UI学员分享网页设计中如何确定屏幕的分辨率
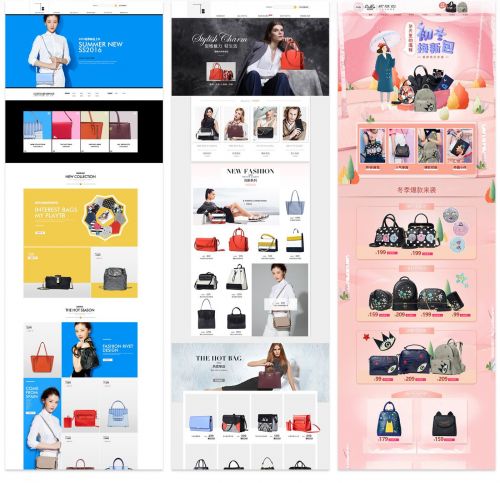
千锋郑州UI培训第二阶段的后期,我们学习了网页设计,也做了几个作品。这既是对我们之前所学知识的整合应运,同时也加深了我们对知识的理解和熟练程度。学习网页设计,确定屏幕分辨率很重要,接下来我就谈一下我对分辨率的理解。
频幕分辨率用来确定计算机频幕上显示多少信息的设置,以水平和垂直像素来衡量,显示分辨率就是频幕上显示的像素个数,频幕尺寸一样的情况下,分辨率越高,显示效果就越精细和细腻。分辨率不同,网页展示给用户的效果就不一样。
网页设计中,宽度的设置是没有绝对固定的值的,根据我们的需求出发。目前网页的宽度主要分为两种:定宽,即内容区域宽度固定;自适应,即内容区域宽度跟随浏览器变化。

定宽是我们日常最常见的形式,标准分辨率1024*768:有效设计内容宽度1000PX以内,屏高700以内;常用分辨率1280*800:有效设计内容宽度1200PX以内,首屏高750以内;常用分辨率1920*1080:屏幕宽度为1200-1400以内。
自适应模式随着HTML5的应用而诞生,但是宽度自适应模式和响应式设计不是完全相等的。一般自适应宽模式,是让主内容区域可以随画布的拉伸而做调整,让整个浏览器的画布区域被最大化利用,展示更多的文字信息或图像,带来更好的浏览体验(设计得好的情况下)。而响应式设计,是在多种平台下可以良好显示和运行的一种框架,在不同的宽度下回展现出不同的排版和样式。
需要注意的是,即使我们采用了定宽的模式,也可以在特定的模块使用自适应模式进行组合的,常见的就是网页的头部和底部,还有部分带有背景色、图案的模块,比如天猫网页。不要用太大的画布进行设计,否则设计出来的演示稿会没有观赏性,对预览效果大打折扣。
虽然还未完成艰苦奋斗,但千锋郑州UI培训班的老师给了我正确的指引,带给了我学好网页设计、学好UI设计的勇气。我会充分利用接下来一切可利用的剩余时间,全心全意投入到网页世界,去不断的学习和探索,在网络的天空下逐渐的美化自己的人生!

相关推荐HOT
更多>>
大数据培训学习什么,你了解多少
大数据培训学习什么?你了解多少?随着互联网技术的不断发展,大数据技术开始走进人们的视野,并成为现阶段吃香的技术能力之一。那么熟练掌握大...详情>>
2023-03-16 15:16:01
云计算培训怎么样?可靠吗
云计算培训怎么样?可靠吗?靠不靠谱要看你什么要求了,因人而异。但如果你是想通过培训机构快速掌握好技能,然后进入行业,这个一般都没有问题...详情>>
2023-03-07 14:51:00
java编程工资多少?主要学哪些内容
java编程工资多少?主要学哪些内容?java程序员的月收入在6000-20000不等,在一线城市有工作经验的java程序员的薪资收入会高一些,在二三线城市...详情>>
2023-02-24 14:56:07
it工程培训机构,云计算难学吗
下面给小伙伴们列举一个学习大纲参考: 第一阶段: 零基础入门 1、计算机基础 2、Raid设置与网络服务基础 3、网络基础 第...详情>>
2022-12-01 17:48:04
























 京公网安备 11010802030320号
京公网安备 11010802030320号