大家都知道网页的3大组成部分,分别是结构,表现和行为。就像我们要盖一座房子,要地基要打的扎实,房子的架构要稳固,而我们网页当中的地基和架构就是Html,当我们盖好了房子,终的美观度还是看我们的装修风格,是欧美风,还是田园风,这样我们的房子看起来才是舒服的,而我们大家平常看到的网页装修风格或者是说网页的呈现样式主要是由CSS层叠样式表来设置的,书写CSS层叠样式表可以随意改变网页的布局结构和内容样式,从而达到我们想要的风格排版;后我们还需要给网页添加各种各样的动态效果,对浏览器事件作出响应,检测访客的浏览信息等,这些都是需要通过Javascript脚本语言来实现的。
而我们今天要说的既不是网页的地基Html也不是网页的行为Javascript,而是修饰网页美观程度的Css3动画,之前我们编写的CSS层叠样式表可以随意实现我们想要呈现的样式效果,让我们的网页终的呈现状态的符合设计稿。随着Css3的出现,给我们网页的效果增加很多动画元素,他们可以让我们的网页变得加好玩有趣,并且容易交互。之前网页当中的很多动画图片、flash动画和js动画都被css3动画给取代了。
网站动画已经是现在开发过程中不可缺少的一部分,所以Css3动画这个技术点也是作为一个前端开发人员必须要具备的一种能力,我们的千锋班HTML5课程体系也是把CSS3动画特效的课程放在了部分:前端页面重构当中,那么接下来我们来看一下Css3动画特效详解,在这之前,我们先来了解一下什么是动画?提到动画这个词,你会想到什么?

你的名字、疯狂动物城

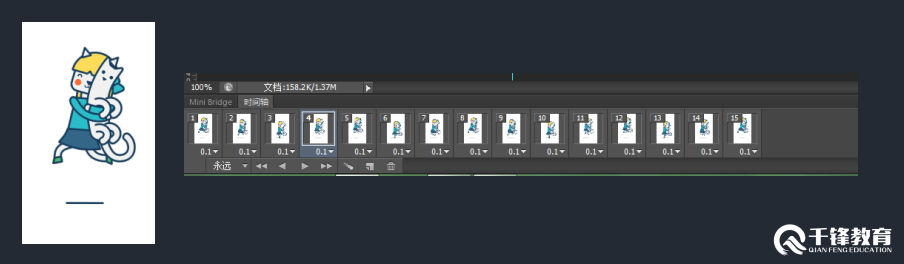
Gif表情包

通过刚才的列举,我们来思考一个问题,这些都是动画吗?换句话说动画是不是视频?在这里我要明确的告诉大家,动画不是视频。


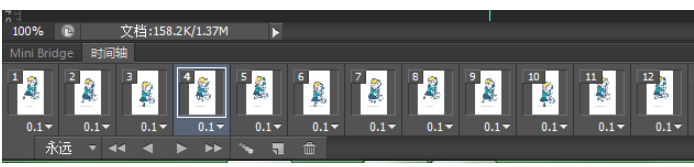
只所以这么说,是因为这2个词从根本的定义上来看是不一样的,首先我们来看动画,动画是采用逐帧拍摄对象并连续播放而形成运动的影像技术,它的拍摄方法是采用逐格方式。比如下面大家看到的这个gif动图,她就是由我们的ps当中的时间轴一帧一帧来做,添加上一定的延迟时间弄成的。

其实动画的版本是有很多的,涉及的范围也比较广,基本上动画的版本是有4种的:
1) 院线版:主要是在电影院播放制作的动画。

2) 电视剧版:主要是通过电视的形式播放的动画。

3) 公益动画:主要指的是不以盈利为目的而制作的动画。

4) WEB动画:在互联网平台播放和传播形式的前提下制作的动画,播放的方式一般为在线看或者是可以下载的动画

接下来我们来看下什么是视频,视频:视频的每帧图像都是通过实时摄取自然景象或者活动对象获得的。视频信号可以通过摄像机、录像机等连续图像信号输入设备来产生,比如一些类似于奔跑吧兄弟之类的综艺节目和欢乐颂之类的电视剧等等。




通过刚才的讲解,相信大家对于动画已经有了简单的了解,那么接下来我们来看一下在我们网页当中常见的3种动画表现形式:
1) Css3动画
优点:浏览器可以对动画进行优化,强制使用硬件加速(通过GPU来提高动画性能)
缺点:CSS动画只能暂停,不可以固定动画中某个特定的时间点,不能中间反转动画,不能控制时间的灵活度,不能在某个特殊的位置添加回调函数或是绑定回放事件,没有进度报告。
2) FLASH动画、gif图
优点:容易操作,对计算机的硬件要求低。
缺点:Flash动画必须要插件来支持,如果没安装插件,浏览器是解析不了的。
3) JavaScript脚本动画
优点:JavaScript动画改变能力很强大,他可以在动画播放的过程当中对动画进行随时的控制,比如开始、暂停、后退、结束、取消等都是可以做到的。
缺点:JavaScript动画代码的难度要高于CSS3动画,除此之外JavaScript在浏览器的主线程中运行,而这里还有其他的脚本要计算、绘制等,可能会干扰到动画的运行,出现丢失帧的情况。
通过上面的对比大家可以很清晰的看到各自的优缺点,如果我们做的是pc端的页面多的考虑的是用户体验上的流畅度,但是在移动端上我们还需要跟多的关注的是用户对于流量的使用情况,甚至还有当前移动设备的一个耗电量等等。关于流畅度,在现在网页动画的表现形式上目前是由2种的,分别是JavaScript动画与CSS3动画。JavaScript动画主要是通过js脚本语言动态的来实现动画效果,这也是我们在pc端兼容性比较好的一种动画实现方案;但是在移动端设备当中CSS3动画胜一筹,主要是在于他的性能上比原生的要好。
CSS3动画属性Animation,仅仅从Animation这个单词字面上的意思来看就是动画的意思,CSS3动画只能用在我们的网页结构当中已经存在的DOM元素上,这样的话我们可以不用写很多的js代码,这个对于不太熟悉JavaScript的开发人员来说是一件很值得庆幸的一件事情了,但是呢Animation动画也有自己的缺点,主要是因为它现在是不是很完善还有很多的兼容性的存在。

CSS3 Animation动画当中比较重点的一个东西就是"Keyframes",我们把他叫做“关键帧,如果之前你接触过flash,那么"Keyframes"关键帧应该不会很陌生,之前我们在用transtion来制作一个过渡的动画效果的时候,我们可以控制一个动画开始和结束时候的属性,动画开始和延迟的时间和运动轨迹等等,这些东西都是动画在变化过程当中的某一个值,但是如果我们想要跟flash的效果一样,帧是要做什么,第二帧是要做什么动作,要是用transtion过渡动画来实现就很难了。

那么我们要想实现跟flash一样的动画效果,就需要CSS3的Animation动画的“keyframes”这个属性来实现了,Keyframes的用法就是是由@keyframes开头的,后面写动画的名称加上一对花括号{},括号当中写我们想要的不同的样式,我们可以用form、to来表示一个动画从哪里开始到哪里结束,相当于我们的另外一种表示方式0%到100%,中间可以添加不同关键帧来写我们想要的变化过程,需要大家注意的就是,比如0%不能报百分符号省略到,如果没有添加,keyframes是无效的,不起任何作用。需要大家注意的就是keyframes的单位是百分比。
@keyframes mymove
{
from {background-position: 0 0;}
to {background-position: -1080px 0;}
}
@keyframes mymove
{
0% {background-position: 0 0;}
15% {background-position: -180px 0;}
30% {background-position: -360px 0;}
45% {background-position: -540px 0;}
60% {background-position: -720px 0;}
75% {background-position: -900px 0;}
90% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
其中mymove是一个名字,你可以随意取,好是语义化的,现在所有的浏览器都不支持 @keyframes 的语法规则。Firefox 的是 @-moz-keyframes 的写法。Opera 的是 @-o-keyframes 的写法。Safari 和 Chrome 的是 @-webkit-keyframes 的写法。为了获得佳的浏览器支持,我们需要在写动画的时候把所有的都写上:
@keyframes mymove
{
0% {background-position: 0 0;}
15% {background-position: -180px 0;}
30% {background-position: -360px 0;}
45% {background-position: -540px 0;}
60% {background-position: -720px 0;}
75% {background-position: -900px 0;}
90% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
@-moz-keyframes mymove /* Firefox */
{
0% {background-position: 0 0;}
15% {background-position: -180px 0;}
30% {background-position: -360px 0;}
45% {background-position: -540px 0;}
60% {background-position: -720px 0;}
75% {background-position: -900px 0;}
90% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% {background-position: 0 0;}
15% {background-position: -180px 0;}
30% {background-position: -360px 0;}
45% {background-position: -540px 0;}
60% {background-position: -720px 0;}
75% {background-position: -900px 0;}
90% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
@-o-keyframes mymove /* Opera */
{
0% {background-position: 0 0;}
15% {background-position: -180px 0;}
30% {background-position: -360px 0;}
45% {background-position: -540px 0;}
60% {background-position: -720px 0;}
75% {background-position: -900px 0;}
90% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
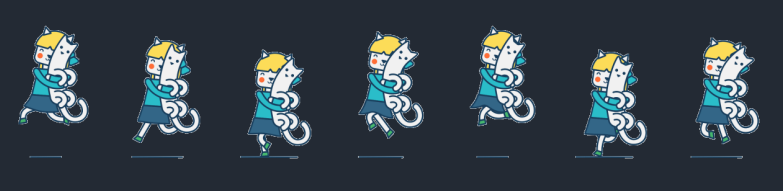
上面的案例当中呢我们定义了一个叫"mymove"的动画,他的动画是从0%开始到100%结束,其中呢我们还设置了15%,30%,45%,60%,75%,90%6个过程动画,其实呢上面代码的具体意思是说mymove动画在0%时背景定位到0 0,然后到15%是元素背景的位置到-180px 0;以此类推后到100%结束动画的位置元素又回到了起点0 0,假如我们给当前的这个动画设置了800ms的运动时间,那么他每一帧的运动效果如下:

当我们定义好了Keyframes之后,需要怎么去调用定义好的动画“mymove”呢?下面我们通过一个案例来看一下怎样来使用animation动画属性:
.demo1 {
width: 50px;
height: 50px;
margin-left: 100px;
background: blue;
-webkit-animation-name:mymove;/*定义动画的名字,和keyframes定义的动画名一样*/
-webkit-animation-duration: 800ms;/*动画持续时间*/
-webkit-animation-timing-function: step-start; /*动画频率,和transition-timing-function是一样的*/
-webkit-animation-delay: 2s;/*动画延迟时间*/
-webkit-animation-iteration-count: 10;/*定义循环资料,infinite为无限次*/
-webkit-animation-direction: alternate;/*定义动画方式*/
}
CSS Animation动画效果会直接影响到每个元素对应的CSS属性值,每个元素不同的变化都是由animation来进行控制的,每个动画后面的属性值都是会覆盖到前面的属性值,例如我们刚才设置的background-position当动画执行到不同的百分比情况下,他们只是不断的覆盖上一次出现的css属性。就像我们平时写的css样式一样,后的样式会覆盖前面的样式,下面是一张w3c官网上对css3的animation变化过程的示意图

后我们来看一下关于animation相关的几个属性的用法:
1、animation-name: 用来定义一个动画的名称
语法: animation-name: none | mymove |多个名字;
none为默认值,当属性值是none时,表示没有任何的动画效果。
mymove是由Keyframes创建的动画名 mymove要和Keyframes中的mymove一致,如果不一致,将不能实现任何动画效果;
当我们同时给animation添加几个动画的时候,我们只需要用逗号“,”隔开就可以。
2、animation-duration :指定元素播放动画所持续的时间长
语法: animation-duration: 0 | time
time:为数值,单位为秒S,他的默认值为“0”。
这个属性跟transition中的transition-duration使用方法是一样的
3、animation-delay: 指定元素动画什么时间开始
语法: animation-delay: time;
time:表示的是时间,单位是秒S,默认数值是0。
4、animation-iteration-count: 指定元素播放动画的循环次数
语法: animation-iteration-count: value;
属性值是1时,是默认值,当属性值是infinite表示的意思是无限循环的。
5、animation-direction:指定元素动画播放的方向
语法: animation-direction: normal|reverse|alternate|alternate-reverse
normal 动画的运动形式是正常的,这是默认值。
reverse 动画的播放形式是反向的。
alternate 动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。
alternate-reverse 动画在奇数次(1、3、5...)反向播放,在偶数次(2、4、6...)正向播放。
6、animation-timing-function:动画的播放方式
语法: animation-timing-function: ease|ease-in|ease-in-out|linear|cubic-bezier(n,n,n,n);
linear 动画运动的开始和结尾都是匀速的。
ease 默认。动画刚开始的时候速度是慢的,然后加快,后变慢
ease-in 动画从慢的速度开始。
ease-out 动画从慢的速度结尾。
ease-in-out 动画的开始和结尾都是慢的。
cubic-bezier(n,n,n,n) 在 http:cubic-bezier.com网址当中可以设置自己需要的运动方式
step-start 动画运动的时候从左边的端点为开始点
step-end 动画运动的时候从后的端点作为开始点,这个是默认值
7、animation-fill-mode :当动画不播放时,要应用到元素的样式
语法: animation-fill-mode: none|forwards|backwards
none 默认值
forwards 在动画结束后,动画停留在结束的位置
backwards 在动画结束后,动画回到初的位置
千锋郑州HTML5培训课程还有多知识性分享。


